The aim of the website Schweizer Kulturpreise (Swiss Cultural Awards) is to become a single point of entry to seven different cultural awards: Swiss Art Awards, Swiss Film Awards, Swiss Design Awards, Swiss Literature Awards, Swiss Dance Awards, Swiss Theatre Awards and Swiss Music Awards.
Previously all the different awards had their own websites. I was approached to design the user interface, the navigation and a common content structure that allows for the integration of the content of these different websites and awards. The website had to be built on the basis of the existing content management system and front-end components of the websites of the Swiss administration (AEM and Bootstrap), without the possibility to change the existing HTML-structure. It was online in the here presented form until late 2025, when the Swiss administration changed its content management system.
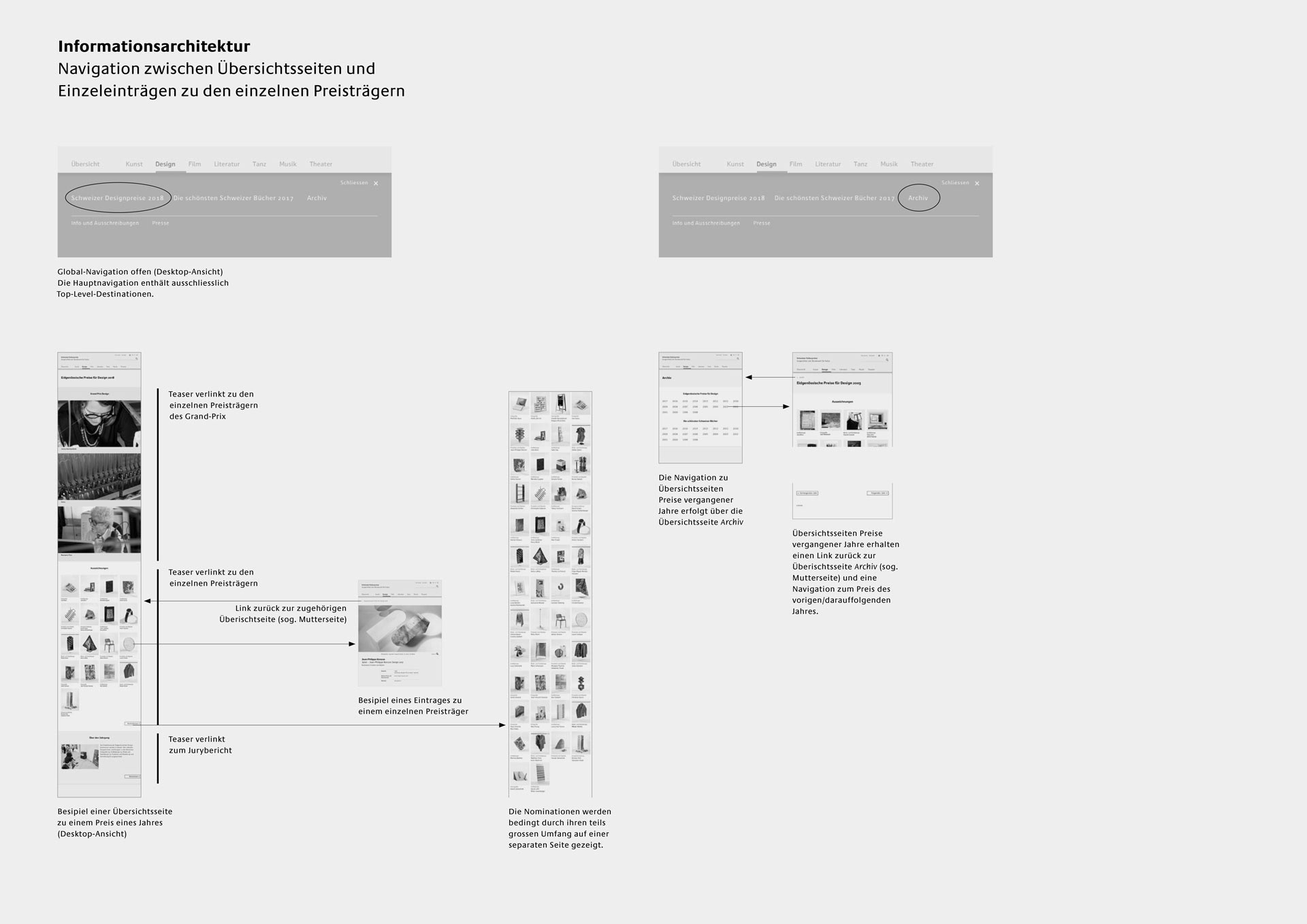
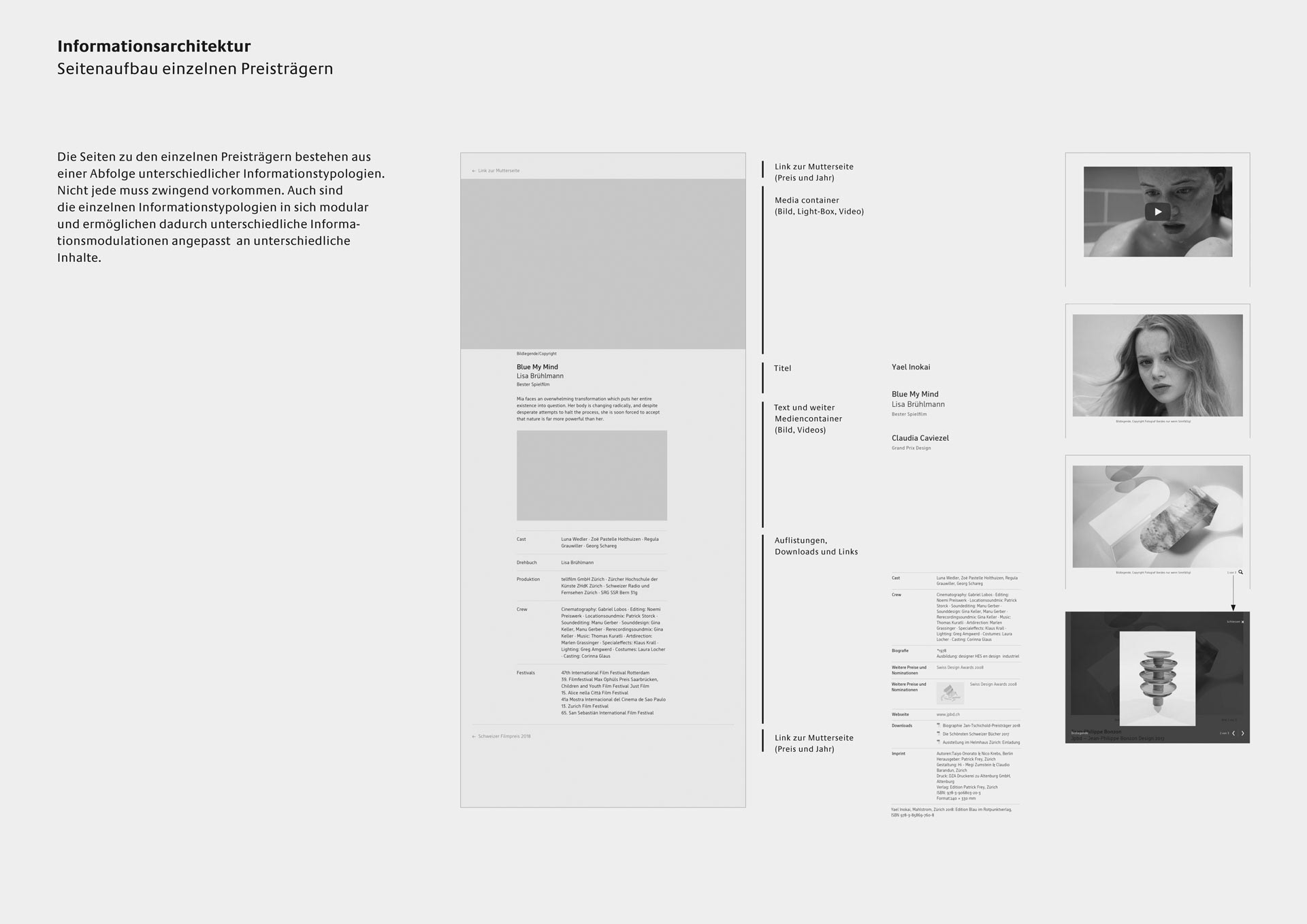
Information architecture
The proposed information architecture is based on 1) modular pages for the entries about recipients of a specific award and 2) overview pages 3) an archive. The multileveled main navigation from the previous websites was replaced with a shift to in-page navigation. As a result the overview pages amalgamate what on the previous sites used to be single categories within the main navigation, to better reflect today’s user behaviour.



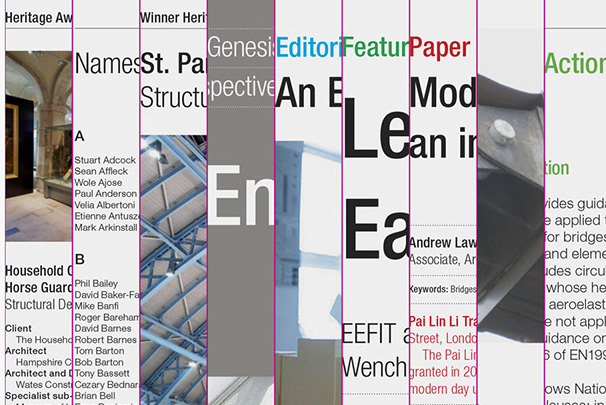
Excerpts from a presentation explaining the information architecture of the entire site and single pages.
User interface design
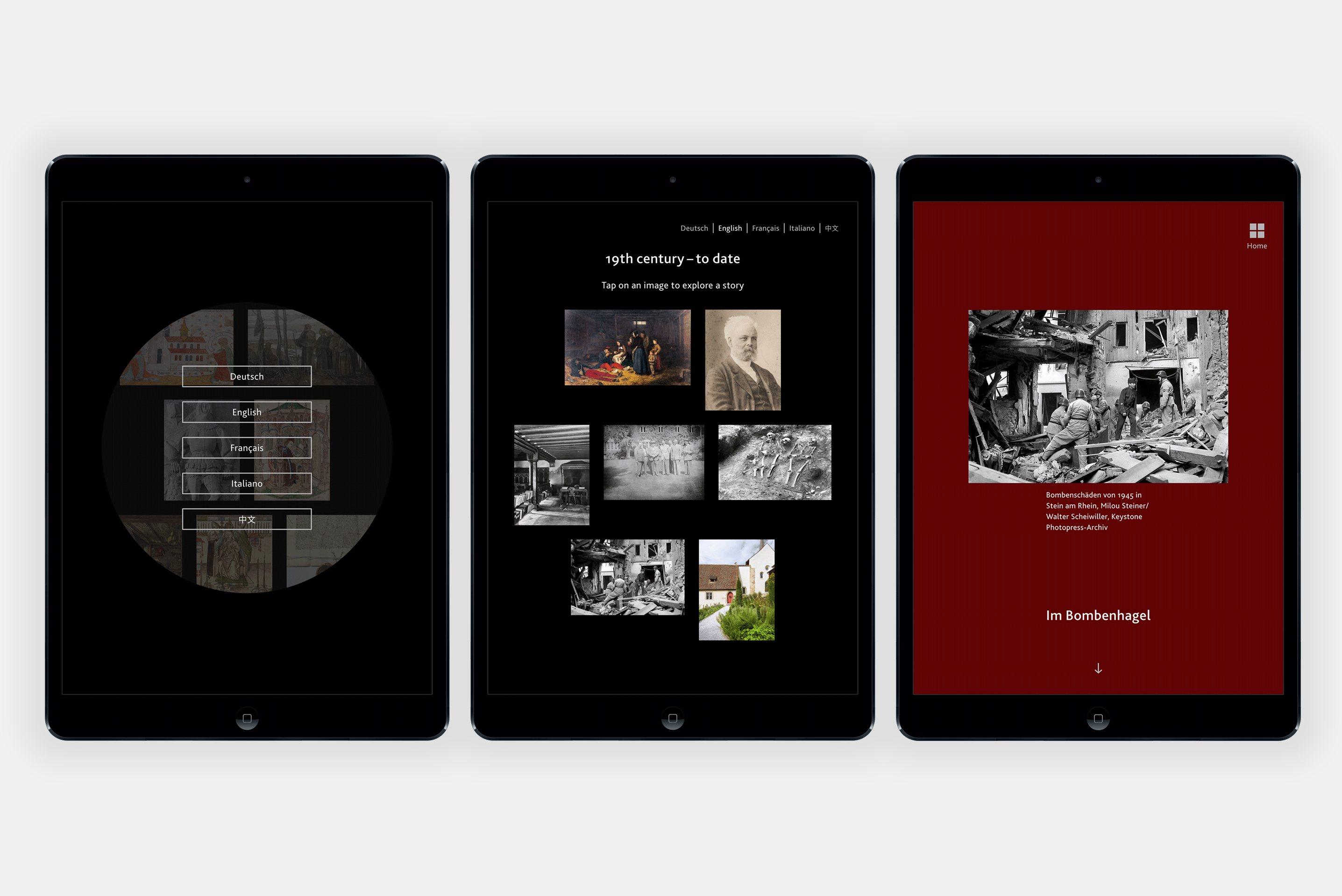
The user interface design is based on a series of modules, aiming to promote consistent hierarchies throughout the entire website and on different viewports. Thus while allowing for enough variation to articulate differences in content were deemed necessary.
Since each award keeps its own visual identity for campaigns and printed literature the overall visual language is deliberately kept neutral in appearance. The chosen typeface, BaldingerPro, embodies the sobriety of Swiss design while remaining approachable.Examples of design proposals of overview pages
Client
Swiss Federal Office of Culture
Scope of work
Information architecture
Interface design-guidelines
Interface design-guidelines
Project partner
Code: Seitenbau Gmbh, Konstanz
Links
The website was online until the end of 2025 before the implementation of a new cms by the Swiss government